Nội dung chính
1. Đăng nhập thông qua tài khoản facebook, google plus, twitter
Chúng ta bắt đầu đi vào công việc chính nào. Đầu tiên là hướng dẫn bạn cấu hình đăng nhập bằng tài khoản Facebook.
a. Đăng nhập bằng Facebook
B1: Đăng nhập Facebook sau đó truy cập vào trang developer của Facebook theo địa chỉ sau: https://developers.facebook.com/
B2: Click chuột vào "Ứng dụng của tôi" và chọn "Thêm ứng dụng mới"
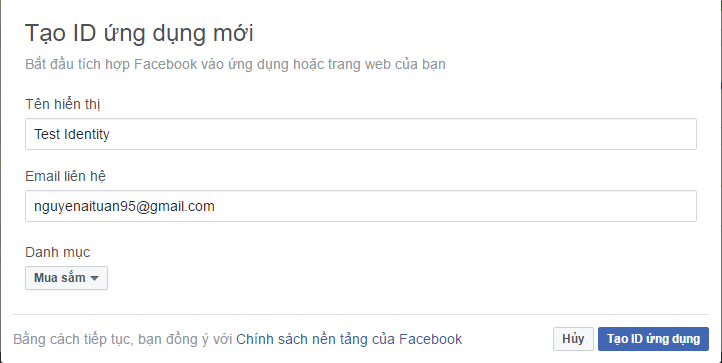
B3: Nhập tên ứng dụng, email liên hệ, và chọn loại danh mục theo ý bạn muốn và ấn nút "Tạo ID ứng dụng"
B4: Sau khi tạo xong thì bạn sẽ được chuyển hướng đến trang quản trị app vừa tạo. Bạn click vào "Bảng điều khiển". Ở bảng điều khiển bạn sẽ thấy ID ứng dụng và khóa bí mật của ứng dụng tuy nhiên khóa ứng dụng đã bị bôi đen để hiển thị khóa bí mật thì bạn click vào nút "Hiển thị" và nhập mật khẩu facebook lại lần nữa.
Nếu nhập chính xác mật khẩu thì bạn sẽ nhìn thấy được khóa bí mật của ứng dụng như hình dưới. Chú ý là khóa bí mật của app bạn tạo sẽ khác khóa bí mật của mình chứ không giống nhau đâu nhé 😃
B5: Click " + Thêm sản phẩm" sau đó ấn nút Đăng nhập ở phần "Đăng nhập facebook" như hình
B6: Dán domain của website vào ô URI chuyển hướng OAuth hợp lệ. Đây chính là URL mà facebook sẽ chuyển hướng về khi đăng nhập thành công. Mặc định mình muốn chuyển hướng về trang chủ khi đăng nhập website thành công nên mình dán luôn domain vào. Ví dụ mình đang chạy ở localhost với port là 5231 thì mình dán URL http://localhost:52531/ vào (port của các bạn có thể sẽ khác đó nhé).
Giả sử sau này nếu bạn upload website lên Internet thì bạn có thể tiếp tục dán bổ sung thêm domain của website vào ô này để facebook hiểu. Nếu không thì sẽ không login được. Hình dưới là hình minh họa khi với URL http://demo-test.com 😋
Và cuối cùng đừng quên nhấn nút "Lưu thay đổi" nhé.
B7: Mở file App_Start/Startup.Auth.cs trong project và tìm đến dòng 56 rồi uncomment đoạn lệnh sau:
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
// appId: "",
// appSecret: "");
Sau khi uncomment thì bạn dán ID ứng dụng và khóa bí mật của ứng dụng vào 2 thuộc tính clientId và clientSecret. Hình bên dưới là kết quả của mình:
OK Bây giờ thử build project và truy cập vào trang Login bạn sẽ thấy có 1 nút Facebook như hình dưới:
Click vào nút Facebook thì nhận được thông báo như hình dưới (cái thông báo này chắc quen thuộc với bạn nhỉ :)) )
Chọn "Tiếp tục với tư cách..." thì bạn sẽ được chuyển đến trang sau:
Nội dung của trang này được tìm thấy tại file Views/ExternalLoginConfirmation.cshtml . Các bạn có thể tùy chỉnh thành thông báo tiếng Việt như mình nhé:
Bây giờ thử nhập email bất kỳ và ấn nút "Đăng ký" là hoàn tất việc đăng ký. Từ giờ khi click vào nút "Facebook" ở trang Login là website tự kết nối với facebook của bạn và thực hiện đăng nhập luôn mà không cần nhập email như thế này lần nào nữa.
b. Đăng nhập bằng Google Plus
B1: Đăng nhập google plus bằng tài khoản gmail của bạn. Sau đó truy cập vào trang console developer của google tại địa chỉ https://console.developers.google.com
B2: Chọn Create project
B3: Đặt tên cho project
B4: Ấn CREATE và đợi project tạo xong
B5: Chọn Google+ API trong danh sách Social APIs
B6: Chọn ENABLE để bật Google+ API
B7: Click nút Create credentials
B8: Chọn các giá trị như hình và ấn What credentials do I need?

B9: Nhập các giá trị Name (tùy ý đặt), Authorized JavaScript origins, Authorized redirect URIs vào các ô textbox như hình. Đối với 2 giá trị Authorized JavaScript origins, Authorized redirect URIs thì các bạn thay port cho phù hợp với port của project bạn đang chạy nhé.
B10: Chọn Create client ID
B11: Nhập email của bạn và tên của product (sản phẩm).và chọn Continue.
B12: Click Credentials bên góc bên trái sau đó click vào project bạn vừa tạo bạn sẽ thấy giá trị Client ID và Client secret. Hình bên dưới là 2 giá trị của mình
B13: Tiếp tục mở file Startup.Auth.cs. Dán 2 giá trị Client ID và Client secret vào lệnh app.UseGoogleAuthentication...
Vậy là xong. Build thử project và truy cập vào trang Login và kiểm tra thử nào:
 |
| Màn hình thông báo khi ấn vào nút Google ở trang Login |
Click Cho phép và ...
 |
| Ngon lành 👍 |
Nhìn nhiều bước vậy thôi nhưng quy trình thì cũng giống cách login với facebook. Đầu tiên là tạo app trên web developer sau đó dán 2 giá trị Id và khóa bí mật vào file Startup.Auth.cs. Chỉ có vậy thôi 👍.
c. Đăng nhập bằng Twitter
B1: Đăng nhập vào mạng xã hội Twitter sau đó truy cập vào trang https://apps.twitter.com/ và click Create New App
B2: Nhập các thông tin cho app. Riêng ở textbox Website các bạn điền domain website vào và textbox Callback URL chính lại URL mà Twitter sẽ chuyển hướng đến khi Login thành công. Ở đây mình muốn chuyển hướng về trang chủ luôn.
B3: Check vào checkbox "Yes, I have read and agree to the Twitter Developer Agreement." và chọn Create your Twitter application
B4: Chọn tab Keys and Access Tokens. Các bạn sẽ nhìn thấy Consumer Key (API Key) và Consumer Secret (API Secret)
B5: Làm nãy giờ cốt là để có được 2 cái giá trị đó đó. Giờ thì mở file Startup.Auth.cs lên và tìm đến đoạn cấu hình cho Twitter. Tuy nhiên đối với Twitter thì sẽ khác so với 2 cách làm trước. Bây giờ bạn hãy xóa lệnh cấu hình Twitter có sẵn và thay thế bằng đoạn lệnh sau:
app.UseTwitterAuthentication(new TwitterAuthenticationOptions
{
ConsumerKey = "XXXX",
ConsumerSecret = "XXXX",
BackchannelCertificateValidator = new CertificateSubjectKeyIdentifierValidator(new[]
{
"A5EF0B11CEC04103A34A659048B21CE0572D7D47", // VeriSign Class 3 Secure Server CA - G2
"0D445C165344C1827E1D20AB25F40163D8BE79A5", // VeriSign Class 3 Secure Server CA - G3
"7FD365A7C2DDECBBF03009F34339FA02AF333133", // VeriSign Class 3 Public Primary Certification Authority - G5
"39A55D933676616E73A761DFA16A7E59CDE66FAD", // Symantec Class 3 Secure Server CA - G4
"5168FF90AF0207753CCCD9656462A212B859723B", //DigiCert SHA2 High Assurance Server CA
"B13EC36903F8BF4701D498261A0802EF63642BC3" //DigiCert High Assurance EV Root CA
})
});
{
ConsumerKey = "XXXX",
ConsumerSecret = "XXXX",
BackchannelCertificateValidator = new CertificateSubjectKeyIdentifierValidator(new[]
{
"A5EF0B11CEC04103A34A659048B21CE0572D7D47", // VeriSign Class 3 Secure Server CA - G2
"0D445C165344C1827E1D20AB25F40163D8BE79A5", // VeriSign Class 3 Secure Server CA - G3
"7FD365A7C2DDECBBF03009F34339FA02AF333133", // VeriSign Class 3 Public Primary Certification Authority - G5
"39A55D933676616E73A761DFA16A7E59CDE66FAD", // Symantec Class 3 Secure Server CA - G4
"5168FF90AF0207753CCCD9656462A212B859723B", //DigiCert SHA2 High Assurance Server CA
"B13EC36903F8BF4701D498261A0802EF63642BC3" //DigiCert High Assurance EV Root CA
})
});
Và nhớ using thêm 2 namespace Microsoft.Owin.Security và Microsoft.Owin.Security.Twitter nhé.
Lý do vì sao phải dùng đoạn lệnh này nằm ngoài phạm vị của bài viết. Bạn có thể tham khảo ở địa chỉ http://stackoverflow.com/questions/25011890/owin-twitter-login-the-remote-certificate-is-invalid-according-to-the-validati nhé.
Sau khí dán đoạn lệnh kia vào thì bạn thay thế XXXX thành các giá trị API vừa nhận nhé.
OK vậy là xong. Đây là kết quả:
2. Set password
Nếu bạn để ý thì sẽ thấy các user login bằng mạng xã hội thì trong cơ sở dữ liệu cột PasswordHash có giá trị NULL.
Mặc định ASP.NET Identity đã enable sẵn chức năng Set password để user có thể đặt giá trị password và từ đó họ có thể sử dụng Password đã đặt để đăng nhập vào web luôn thay vì thông qua mạng xã hội (tất nhiên login qua MXH vẫn được).
Thử sử dụng chức năng này nhé. Đầu tiên bạn hãy đăng nhập bằng mạng xã hội bất kỳ ví dụ như Facebook nhé. Sau đó bạn vào trang Manager thì sẽ thấy có 1 link Create. Bạn click vào link để chuyển đến trang Set Password. Phía dưới là nội dung trang Set Password.
Nội dung của trang này được tìm thấy tại file Views/Manage/SetPassword.cshtml và ViewModel của trang này là class SetPasswordViewModel được khai báo trong file Models/ManageViewModels.cs. Bạn hãy tự chỉnh lại giao diện và chỉnh sửa class SetPasswordViewModel như ở các phần trước theo ý muốn nhé.
Bây giờ có 2 textbox kia thì bạn biết làm gì rồi đấy. Bạn hãy nhập mật khẩu muốn đặt cho tài khoản vào 2 textbox rồi click Set password nhé.
OK bây giờ bạn thử Log off và đăng nhập bằng Email và mật khẩu bạn vừa đặt nhé.
Đây là 1 tính năng khá hữu ích bởi vì tài khoản của bạn không phải lệ thuộc vào mạng xã hội nữa, giả sử vào 1 ngày đẹp trời mạng xã hội đó bị lỗi thì bạn có thể đăng nhập bằng mật khẩu vừa tạo 1 cách bình thường.
3. Tổng kết
Nếu thấy bài viết của mình có ích cho bạn hãy like + comment nhiệt tình vào nhé :)). Đừng quên đăng ký để nhận được những bài viết mới nhất từ Blog Chuyên Lập Trình nhé. Hẹn gặp lại các bạn ở bài viết tiếp theo trong series 👍.



























EmoticonEmoticon